您好,请更详细地描述您遇到的问题
Hello, please describe the problem you faced in in as much detail as possible
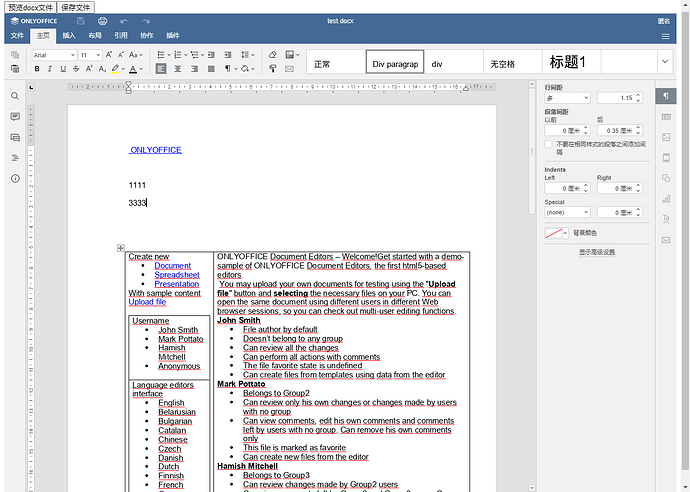
1、官网中提供的镜像在本机已经部署了编辑器了,也能打开example的页面。
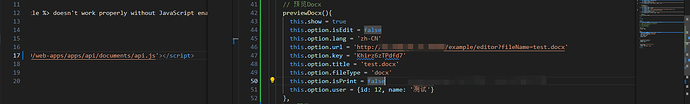
2、然后自己起了一个新的前端vue项目,用的api.js是引入部署的编辑器提供的,以及相关的文件路径。
3、存在问题:不知道是不是因为配置问题,看日志报404,前端页面就显示该图了。
请提供Document Server日志文件:/var/log/onlyoffice/documentserver (为Docker在容器内)
还提供 App.vue文件
Please provide Document Server logs: /var/log/onlyoffice/documentserver (for Docker inside the container)
Also, please send us App.vue file
在App.vue配置的 url 参数中,您应该提供应用程序文件存储中文件的 url,而您似乎提供了文档服务器测试示例的 url,该示例不能用作单独的文件存储。
请按照本指南将文档服务器与您的 Vue 应用程序集成:ONLYOFFICE Api Documentation - ONLYOFFICE Docs Vue component
In the url parameter of the config you should provide the url to the file within your application’s file storage, whereas it seems that you provide url to Document Server’s Example which cannot serve as a separate file storage.
Please follow this guide for integrating Document Server with your Vue application: ONLYOFFICE Api Documentation - ONLYOFFICE Docs Vue component
应用程序文件存储中文件的 url是什么意思?
1、因为在vue项目的本机中,写了一个node服务,指向了相关的文件,比如1.pdf,通过node服务的路径能在浏览器打开的,证明node服务指向静态文件的服务是没有问题的。
2、这个使用vue通过proxy中转到node服务,并将文件路径改为node服务的文件地址,但是没有成功,执行的结果还是404并重定向到上面的所述的问题了。
3、是不是因为node服务跟文档编辑器并不互通问题?还是要怎么指向存储的文件url呢?
根据您提供的日志,您的应用程序以405 错误消息向Document Server响应,请检查程序那边的原因。
还有,您用这个this.option.url = 'http://部署了官网的docker镜像的机子的ip:port/example/editor?fileName=test.docx’导致下载文档的路径,Document Server无法通过此路径下载文档,需要提供您软件存储的路径。
Example只是文档服务器和存储集成的测试示例,不能将其用作您的 Vue 项目的存储。 您需要在 Vue 项目中拥有自己的存储,并在 url 中指定文件的路径。
尝试1、直接vue项目的public文件夹放相关的静态文件,然后写了路径,无法打开,会报“下载失败”。
尝试2、起了一个node服务,用作后台,也测试过时可以直接访问到静态文件的,但是也是无法打开的,会报“下载失败”。
疑问:是否是因为部署了官网的docker镜像的机子 跟 vue项目以及node服务的机子 不是同一台机子的原因。因为目前这两台机子是不互通的。
目前通过vue项目的服务 跟 文档编辑服务 都放在同一台机子,但是报这个错。

如果与自己软件集成时候的问题,请在local.json (/etc/onlyoffice/documentserver 在容器内) 配置文件找出:
"secret":
{"inbox":
{"string": "yoursecret"},
"outbox":
{"string": "yoursecret"},
"session":
{"string": "yoursecret"}
之后,您需要形成一个令牌(ONLYOFFICE API 文档 - 安全 ),配置文件中的密钥为其签名(ONLYOFFICE API 文档 - Signature) 然后,您需要将形成的令牌作为编辑器初始化配置(ONLYOFFICE Api Documentation - Signature) 中的一个参数传递:ONLYOFFICE API 文档 - Config
您还可以停用令牌通过设置local.json的以下参数为false:
"enable": {
"request": {
"inbox": false,
"outbox": false
},
"browser": false
}
编辑local.json配置文件以后需要重启ONLYOFFICE服务通过执行supervisorctl restart all命令