I am writing to seek assistance regarding an issue encountered during the deployment of the community edition of OnlyOffice on a Linux machine. After successfully deploying and integrating OnlyOffice with our custom-developed test integrator, we have been able to run our document viewer efficiently. However, we have encountered a problem with rendering table cell borders from .docx files that were created using the JavaScript library html-docx.js. Specifically, the issue arises due to the conversion of HTML to .docx through a feature known as ‘altchunks’.
Could you please advise on how to address this rendering issue? We would greatly appreciate any guidance or solutions you could provide to ensure seamless integration and functionality of our document viewer.
Thank you for your time and assistance.
Hi @pollux83 ![]()
Am I understanding correctly that when you open a .docx file in the ONLYOFFICE document editor, it’s displaying incorrectly?
Could I ask you for a screenshot of the issue along with the HTML and DOCX files themselves?
Thank you for your reply ![]() . Attached are:
. Attached are:
- Invoice_test.docx (output file)
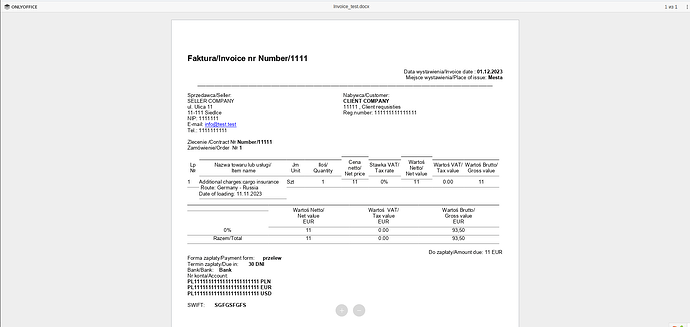
- Screenshot_invoice_test.png (result from OnlyOffice embed iframe)
However, I’m facing difficulties uploading the HTML file.
Invoice_test.docx (26.0 KB)
If you have the ability to share the file, please upload it to an external storage service and share the link.
Thank you ![]()
hey @pollux83
I am downloading a docx file instead of an html file.
I apologize for any misunderstanding.
We utilize JavaScript, specifically the html-docx.js library, to generate a DOCX file from HTML content as follows:
let converted = htmlDocx.asBlob(content, {orientation: orientation, margins: marginParams});
And save this file with extension “docx”.
The origin html.
@pollux83
Thank you for the provided files. ![]()
We need some time to test this issue. As soon as I have any relevant information, I’ll get back to you!
@pollux83
We’ve reported a bug related to incorrect display of .docx files after converting HTML to .docx in our editor.
Unfortunately, I don’t have any workarounds to offer at the moment. I will keep you updated on the progress of fixing this bug.