Markdown
Markdown is a lightweight markup language for creating formatted text using a plain-text editor. John Gruber and Aaron Swartz created Markdown in 2004 as a markup language that is intended to be easy to read in its source code form. Markdown is widely used for blogging and instant messaging, and also used elsewhere in online forums, collaborative software, documentation pages, and readme files.
CommonMark (Popular)
The initial description of Markdown contained ambiguities and raised unanswered questions, causing implementations to both intentionally and accidentally diverge from the original version. This was addressed in 2014 when long-standing Markdown contributors released CommonMark, an unambiguous specification and test suite for Markdown.
- Markdown-it: Markdown parser, done right. 100% CommonMark support, extensions, syntax plugins & high speed (Demo/Playground)
- Ports: Python (Docs), Rust (Experimental)
Djot (New)
Djot is a light markup syntax. It derives most of its features from commonmark, but it fixes a few things that make commonmark’s syntax complex and difficult to parse efficiently. It is also much fuller-featured than commonmark, with support for definition lists, footnotes, tables, several new kinds of inline formatting (insert, delete, highlight, superscript, subscript), math, smart punctuation, attributes that can be applied to any element, and generic containers for block-level, inline-level, and raw content.
The project began as an attempt to implement some of the ideas I suggested in my essay Beyond Markdown. (See Rationale, below.)
- Syntax Description/Reference
- Cheatsheet
- Quick Start for Markdown Users that outlines the main differences between djot and Markdown.
- Playground
- Port: JavaScript/TypeScript, Lua, Prolog, Rust, Go, Haskell
Djot isn’t completely stable yet, minor future changes to the syntax are expected. The official JavaScript implementation is complete and ready for use.
Reasons/Proposal
OnlyOffice has “-” and “1.” that defines lists automatically, and ONLYOFFICE integrates Doc2md: convert documents to markdown, however, alternatives such as Google Docs and Notebooks apps (Joplin, Standard Notes, Obsidian…) tries to implement more markdown features to improve workflow, and it works wonders!
Would like to propose more Markdown snippets to automatically create Header, bold, italic… using Markdown-it since it is CommonMark compliant and is widely used across websites such as Discourse, GitHub, Reddit, Telegram…
Referencing the syntax of Markdown-it for reference, not all would be implemented, although the more the better
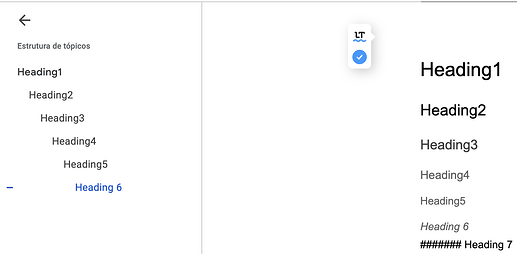
Demo
| Option | Syntax |
|---|---|
| Heading | # Header1, ## Header2 ### Header3… |
| Typographic replacements | See Demo |
| Bold | **This is bold text** or __This is bold text__. |
| italic | *This is italic text* or _This is italic text_ |
| Strikethrough | ~~Strikethrough~~ |
| Blockquotes | >, >>… |
| Lists | Create a list by starting a line with +, -, *`, 1. (1. 2. or 1. 1.) |
| Code | Inline code (`) and BlockCode (```) |
| Table | See Demo |
| Horizontal Rules* | See Demo (----) |
Plugins (Demo)
| Option | Syntax |
|---|---|
| Emojies | :+1: :-1: |
| Subscript / Superscript | 19^th^ / H~2~O |
| <ins> | ++Inserted text++ |
| <mark> | ==Marked text== |
| Footnotes | Footnote 1 link[^first]. |
| Definition lists | See Demo |
| Custom containers | See Demo |
Google Docs support:
- Headers
- Bold and italic
- lists
Microsoft support:
None (Office online), but there is a third party extension — Writage
LibreOffice support:
Disabled by default (OpenOffice Enable guide, and bugzilla: tdf#133023)
Extra/Horizontal Rules*
OnlyOffice has -- → — which is an em-dash (consist of 3 ---, in Markdown)
Could it change to:
-→ ---→ – (an en-dash)---→ — (an em-dash)----→ Horizontal rule (line below)