Hi @iMax ![]()
Could you please let us know if you have used the ready-to-use presets?
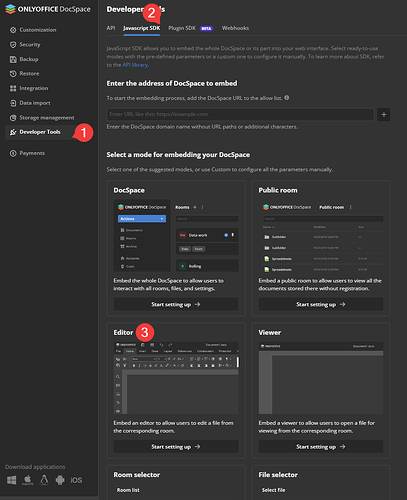
Where to find: Settings → Developer Tools → JavaScript SDK
We’ve released ONLYOFFICE DocSpace 2.5. In this release, we’ve added ready-to-use presets that allow you to seamlessly embed your DocSpace or its parts into any web interface.
You might find the following topic helpful, which discusses the DocSpace API: How to access DocSpace through JavaScript SDK.