Hello👋
I’m using docspace docker image version 2.5.1
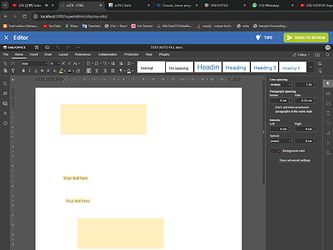
Web editor works well in my computer and andorid with desktop mode, like this below
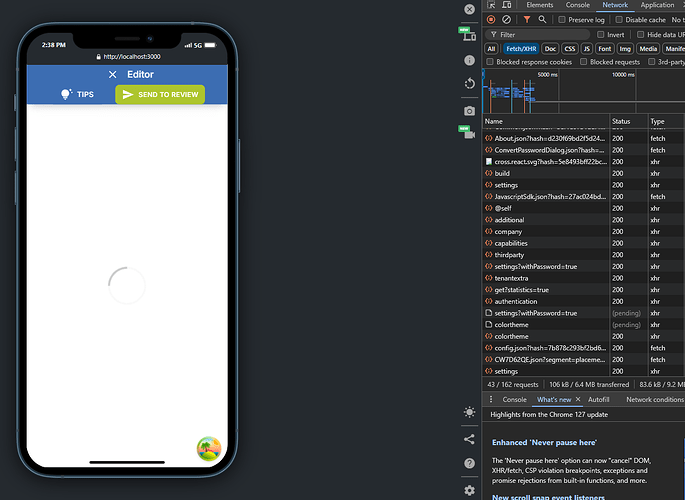
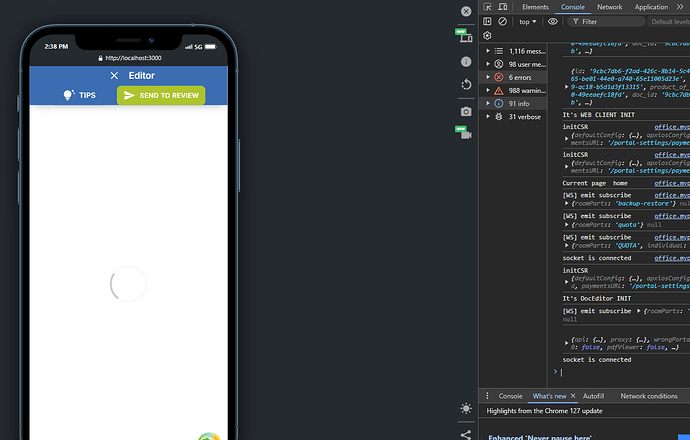
But it doesn’t work in my android without desktop mode, the loading never ended, like this below
Here is my code, using Next js 14
React.useEffect(() => {
<script
src={`https://office.mypge.id/static/scripts/sdk/1.0.0/api.js?mode=editor&width=100%25&height=100%25&frameId=ds-frame&init=true&id=${file_id}&requestToken=${requestToken}`}
async
/>
const config = {
mode: mode,
width: '100%',
type: 'mobile',
height: '100%',
frameId: 'ds-frame',
locale: 'id',
sameSite: 'none',
init: true,
id: file_id,
requestToken: requestToken,
checkCSP: false,
editorCustomization: {
toolbarHideFileName: true,
toolbarNoTabs: true,
unit: 'cm',
zoom: 100,
review: editorReview
},
events: {
onAppReady: async () => {
const hashSettings = await (window as any).DocSpace.SDK.frames[config.frameId].getHashSettings()
const passwordHash = await (window as any).DocSpace.SDK.frames[config.frameId].createHash(
userData?.only_office_password,
hashSettings
)
try {
;(window as any).DocSpace.SDK.frames[config.frameId]
.login(JSON.parse(localStorage.getItem('userData') as any)?.only_office_email, passwordHash)
.then(() => (window as any).DocSpace.SDK.initEditor(config))
} catch (e) {
console.error(e)
}
}
}
}
const script = document.createElement('script')
script.setAttribute('src', 'https://office.mypge.id/static/scripts/sdk/1.0.0/api.js')
script.onload = () => (window as any).DocSpace.SDK.initFrame(config)
document.body.appendChild(script)
return () => {
document.body.removeChild(script)
}
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [openEditor])