this is main file
<template>
<div class='qualityManual-container'>
<div v-if='show' class='qualityManual-container-office'>
<onlyoffice :option='option' />
</div>
</div>
</template>
<script>
import onlyoffice from '@/views/file/component/add-file/onlyoffice';
export default {
components: {
onlyoffice,
},
data() {
return {
option: {
url: '',
isEdit: true,
key: 'SECRET_KEY',
fileType: '',
title: '',
lang: 'eng',
isPrint: true,
user: {
id: 1,
name: 'John Doe',
},
token: 'SECRET_TOKEN'
},
show: false,
list: [
{ name: 'My Document 1.doc', id: 1, title: 'My Document 1.doc', url: 'https://example.com/url-to-example-document.doc', fileType: 'doc' },
{ name: 'My Document 2.xls', id: 2, title: 'My Document 2.xls', url: 'https://example.com/url-to-example-document.xls', fileType: 'xls' },
{ name: 'My Document 3.xls', id: 3, title: 'My Document 3.xls', url: 'https://example.com/url-to-example-document.xls', fileType: 'xls' },
{ name: 'My Document 4.doc', id: 4, title: 'My Document 4.doc', url: 'https://example.com/url-to-example-document.doc', fileType: 'doc' },
{ name: 'My Document 5.txt', id: 5, title: 'My Document 5.txt', url: 'https://example.com/url-to-example-document.txt', fileType: 'txt' },
],
};
},
created() {
this.loadOnlyOffice(this.$route.query.id);
},
methods: {
loadOnlyOffice(val) {
let optionTemp = {};
for (let i = 0; i < this.list.length; i++) {
if (this.list[i].id == val) {
optionTemp = this.list[i];
break;
}
}
this.option.name = optionTemp.name;
this.option.id = optionTemp.id;
this.option.title = optionTemp.title;
this.option.url = optionTemp.url;
this.option.fileType = optionTemp.fileType;
console.log(this.option);
this.show = true;
},
},
};
</script>
<style>
.qualityManual-container {
padding: 0 !important;
height: 100%;
}
.qualityManual-container-office {
width: 100%;
height: 100%;
}
</style>
this is onlyoffice file
<template>
<div id='onlyoffice'></div>
</template>
<script>
export default {
name: 'onlyoffice',
props: {
option: {
type: Object,
default: () => {
return {};
},
},
},
data() {
return {
doctype: '',
docEditor: null,
};
},
beforeDestroy() {
if (this.docEditor !== null) {
this.docEditor.destroyEditor();
this.docEditor = null;
}
},
watch: {
option: {
handler(n) {
this.setEditor(n);
this.doctype = this.getFileType(n.fileType);
},
deep: true,
},
},
mounted() {
if (this.option.url) {
this.setEditor(this.option);
}
},
methods: {
async setEditor(option) {
if (this.docEditor !== null) {
this.docEditor.destroyEditor();
this.docEditor = null;
}
this.doctype = this.getFileType(option.fileType);
let config = {
document: {
fileType: option.fileType,
key: option.key || '',
title: option.title,
permissions: {
edit: option.isEdit,
print: option.isPrint,
download: false,
fillForms: true,
review: true,
},
url: option.url,
},
documentType: this.doctype,
editorConfig: {
callbackUrl: option.editUrl,
lang: option.lang,
customization: {
autosave: false,
chat: false,
comments: false,
help: false,
plugins: false,
},
user: {
id: option.user.id,
name: option.user.name,
},
mode: option.model ? option.model : 'edit',
},
width: '100%',
height: '100%',
token: option.token || '',
};
this.docEditor = new DocsAPI.DocEditor('onlyoffice', config);
},
getFileType(fileType) {
let docType = '';
const fileTypesDoc = [
'doc', 'docm', 'docx', 'dot', 'dotm', 'dotx', 'epub', 'fodt', 'htm', 'html', 'mht', 'odt', 'ott', 'pdf', 'rtf', 'txt', 'djvu', 'xps',
];
const fileTypesCsv = [
'csv', 'fods', 'ods', 'ots', 'xls', 'xlsm', 'xlsx', 'xlt', 'xltm', 'xltx',
];
const fileTypesPPt = [
'fodp', 'odp', 'otp', 'pot', 'potm', 'potx', 'pps', 'ppsm', 'ppsx', 'ppt', 'pptm', 'pptx',
];
if (fileTypesDoc.includes(fileType)) {
docType = 'text';
}
if (fileTypesCsv.includes(fileType)) {
docType = 'spreadsheet';
}
if (fileTypesPPt.includes(fileType)) {
docType = 'presentation';
}
return docType;
},
},
};
</script>
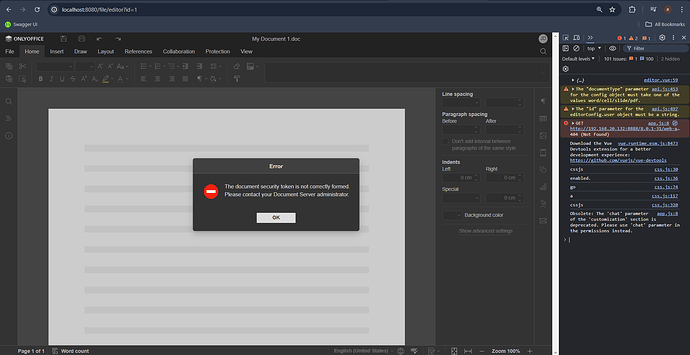
is there any problem with my vue code?
and for the ‘url’ it must path from the server right? if the path is not from the server then the code doesn’t run?