Hello,
I am in the process of setting up OnlyOffice to work with my Nextcloud AIO and NPM instance. I believe I have everything setup correctly on both ends but when I go to add the OnlyOffice docs address I get a 404 error when it tries to download the test document.
Error when trying to connect (Client error: `GET https://nextcloud.domain/cache/files/data/conv_check_1611610819_65/output.docx/check_1611610819.docx?md5=6Jo67P1ukvSXpV9z7QlHxA&expires=1725976787&shardkey=4204899415&filename=check_1611610819.docx` resulted in a `404 Not Found` response:
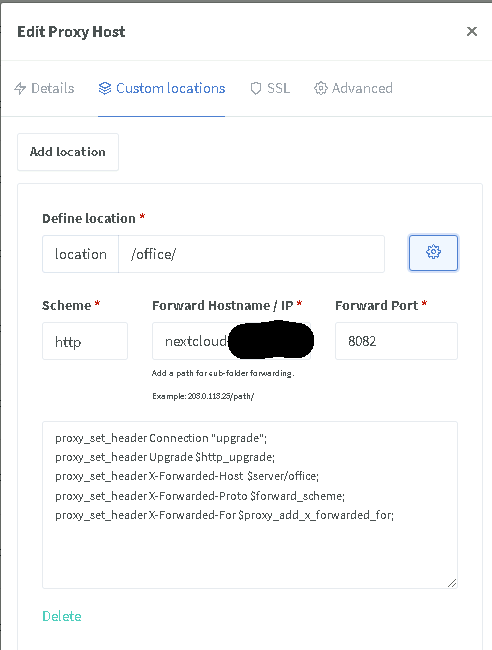
I set my onlyoffice instance up to respond on a virtual host so I can host it on the same domain on nextcloud which is https://nextcloud.domain/office/
One thing I noticed is when I paste that URL in the browser but add /office/ after .com and before /cache/ the document downloads. I am kind of confused as to why the ONLYOFFICE Docs address would strip the /office/ in my url when the first part of checking https://nextcloud.domain/office/healthcheck works. Any help would be greatly appreciated!