actualmente me encuentro integrando onlyoffice en una app educativa , ya instalamos el document server en un servidor de windows. hasta el momento todo iba bien, hasta que llegue al punto de el callbackurl ya que no entiendo como implementarlo y los ejemplos no son muy claros. adjunto imagenes de lo que tengo.
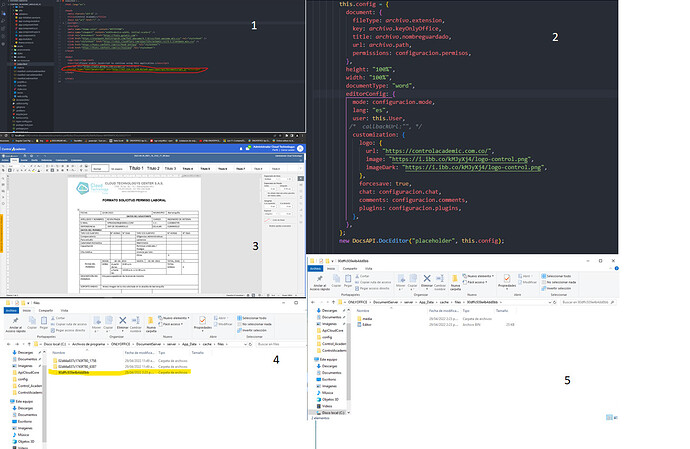
1index.html : aquí tenemos el apiDocumentServer
2Config: cargando las configuraciones
3El archivo se visualiza asi:
4En el servidor donde esta instalado el onlyoffice, se crea un archivo automatico con el key
5Cuando entro a la carpeta donde supuestamente se encuentra el archivo esta el .bin
-
quisieramos saber como construir correctamente el callbackurl para guardar los archivos
-
tambien queremos una manera de obtener el archivo por medio de un endpoint