import React, { useState, useEffect } from “react”;
import { DocumentEditor } from “@onlyoffice/document-editor-react”;
const OnlyOffc = (props) => {
const [docUrl, setDocUrl] = useState(“”);
let token = sessionStorage.getItem(“jwt_token”);
let username = localStorage.getItem(“username”);
let deptRole = sessionStorage.getItem(“role”);
let sessionId = sessionStorage.getItem(“sessionId”);
console.log(props.url, token, “this”);
let correctUrl = props?.url?.replaceAll(“xxxyyyzzz”, “/”);
const onDocumentReady = () => {
console.log(“Document is loaded”);
setLoading(false);
};
const onLoadComponentError = function (errorCode, errorDescription) {
switch (errorCode) {
case -1: // Unknown error loading component
console.log(errorDescription);
break;
case -2: // Error load DocsAPI from http://documentserver/
console.log(errorDescription);
break;
case -3: // DocsAPI is not defined
console.log(errorDescription);
break;
}
};
useEffect(() => {
fetch(For_Getting_the_file_url, { //to get the file url
headers: {
“Content-Type”: “application/json”,
Authorization: "Bearer " + token,
username: username,
deptRole: deptRole,
sessionId: sessionId,
},
})
.then(async (res) => {
console.log(res, “res”);
let data = await res.blob();
// console.log(data);
let file = new File([data], “test.docx”);
console.log(“file”, file.name);
setDocUrl(URL.createObjectURL(file)); // set object URL of file as docUrl
})
.catch((error) => {
console.log(error);
});
}, [correctUrl, token, username, deptRole, sessionId]);
console.log(“docurl”, docUrl);
return (
{docUrl && (
<DocumentEditor
id=“docxEditor”
documentServerUrl=“DOCKER_URL” //getting from docker
config={{
document: {
key: “SECRET_KEY”,
fileType: “docx”,
title: “farmer.docx”,
url: docUrl,
},
documentType: “word”,
type: “desktop”,
height: “800px”,
width: “100%”,
}}
events_onDocumentReady={onDocumentReady}
onLoadComponentError={onLoadComponentError}
/>
)}
);
};
export default OnlyOffc;
//local.json
{
“services”: {
“CoAuthoring”: {
“sql”: {
…data
},
“token”: {
“enable”: {
“request”: {
“inbox”: true,
“outbox”: true,
},
“browser”: true
},
“inbox”: {
“header”: “Authorization”,
“inBody”: false
},
“outbox”: {
“header”: “Authorization”,
“inBody”: false
}
},
“secret”: {
“inbox”: {
“string”: “SECRET_KEY”
},
“outbox”: {
“string”: “SECRET_KEY”
},
“session”: {
“string”: “SECRET_KEY”
}
}
}
},
“rabbitmq”: {
“url”: “Some_URL”
},
“wopi”: {
“enable”: false,
“privateKey”: “SOMEVALUES”,
“privateKeyOld”: “SOMEVALUES”,
“publicKey”: “SOMEVALUES”,
“publicKeyOld”: “SOMEVALUES”,
“modulus”: “SOMEVALUES”,
“modulusOld”: “SOMEVALUES”,
“exponent”: 12333,
“exponentOld”: 11111
},
“queue”: {
“type”: “abc”
},
“storage”: {
“fs”: {
“secretString”: “MY_SECRET_KEY”
}
}
}
environment:
- JWT_ENABLED=true
- JWT_SECRET=SECRET_KEY
- JWT_HEADER=Authorization
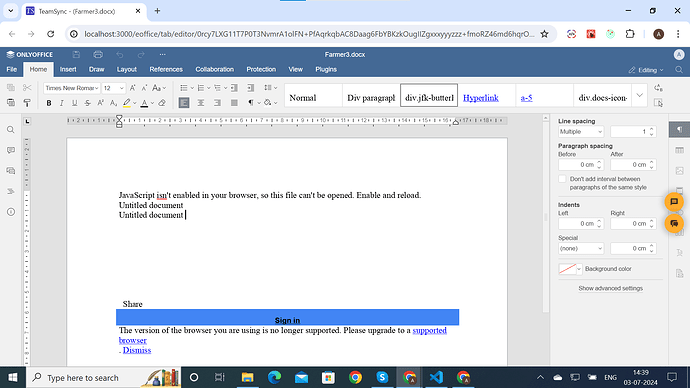
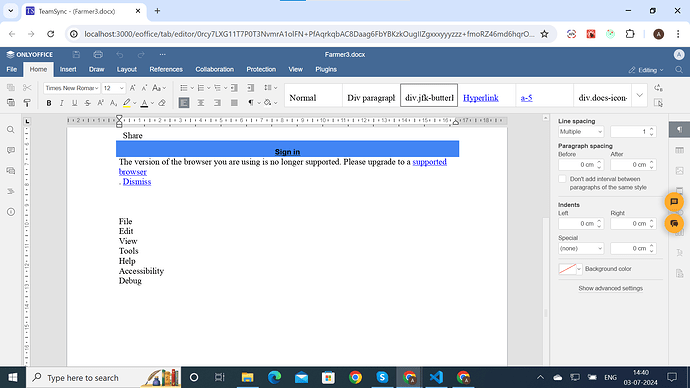
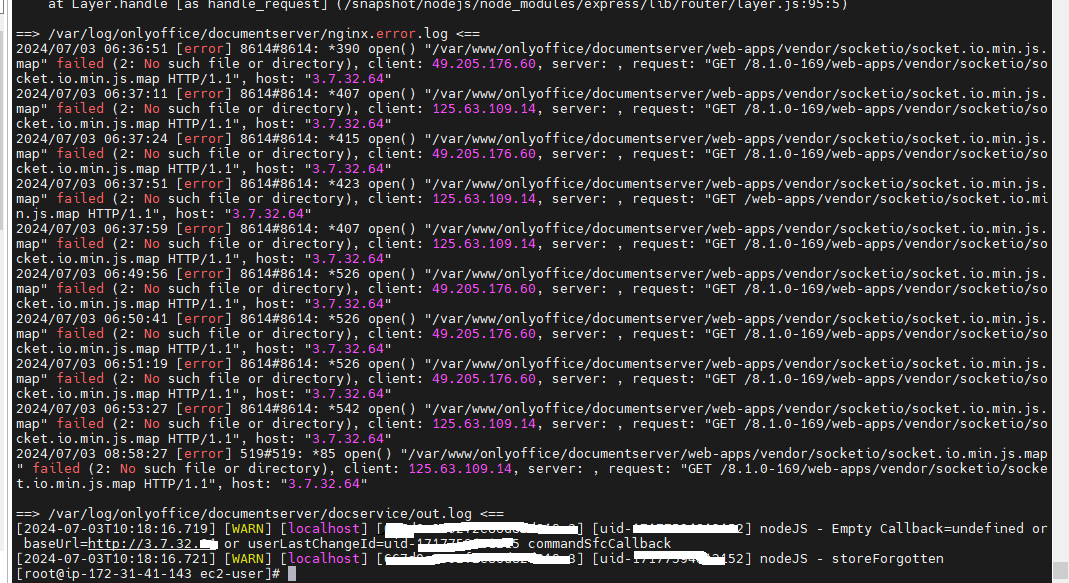
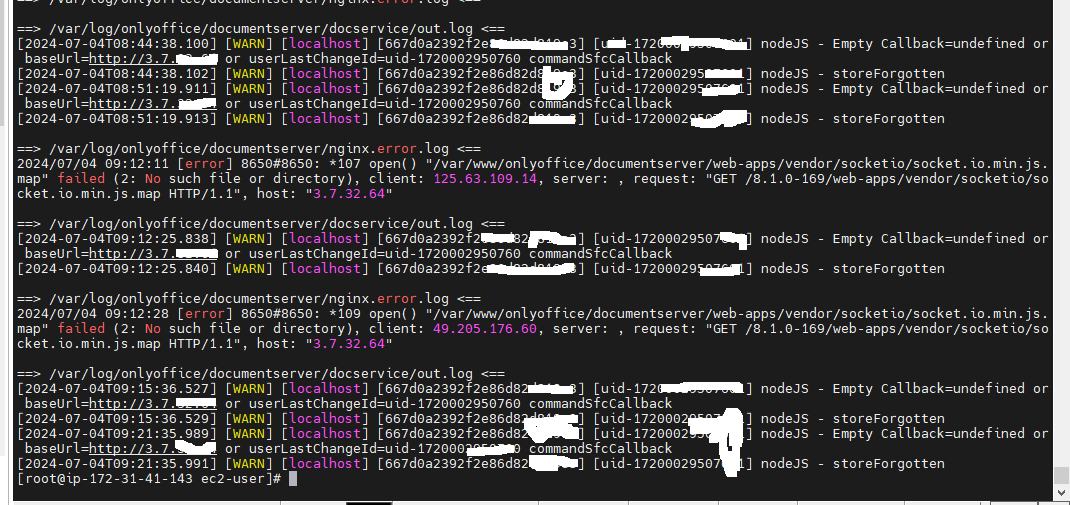
how to resolve that error