Do you want to: Ask a how-to question
Document Server version: latest
Type of installation of the Document Server: docker
OS: ubuntu 22.04
I would like to pass some custom data to the plugin from my main Vue project. My plugin uses the same remote API as my main project, and this API requires a JWT token. Can you please advise me on how to do this?
@giome3c 
Could you please provide a more detailed scenario and the difficulties you encountered?
We have a frontend application, a backend application, an OnlyOffice document server, and a custom plugin. To use the application, users are authorized through the frontend interface. During authorization, a JWT token is written to the local storage. The OnlyOffice editor is integrated into the frontend app. Some plugin features require using the same API as the frontend, but I need to somehow pass the JWT token to the plugin as well. Otherwise, the API will not work. I am not sure how to do this.
Hello, thank you for the details. Let me clairy this a bit. Do I understand correctly, the final goal here is to authorize your plugin with your application?
In this case, the token you are referring to, is it the same one used for Document Server and your Application integration or a separate one, which sole purpose is to authorize plugins features with your app?
I’m sorry, I didn’t understand your question completely, but I’ll do my best to answer it.  I want to make requests from a plugin to a third-party API to get data. This API needs a token to function. The token is obtained by the user during authorization and is stored in the frontend app local storage.
I want to make requests from a plugin to a third-party API to get data. This API needs a token to function. The token is obtained by the user during authorization and is stored in the frontend app local storage.
@giome3c
I think allowing a plugin to read from local storage is a significant security risk.
And what is the alternative to that? And how do we at least do what you are talking about?

Hi @giome3c,
Apologies for the delay in getting back to you. 
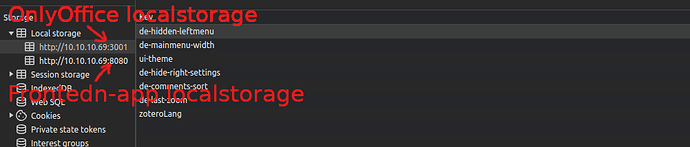
Some plugins can interact with the browser’s Local Storage to retrieve data. You can check out an example of this approach on GitHub:
Zotero Plugin
However, this method requires caution as directly accessing Local Storage can pose security risks. Please ensure that your implementation is secure and properly protected.
1 Like
Thank u! I will try your method
1 Like
I’m sorry if I misunderstood you. I actually want to retrieve a token that is stored in the local storage of my frontend application, or pass this token when initializing the OnlyOffice element. Zotero simply uses the local storage of the OnlyOffice element.
To resolve the issue with retrieving a token from the local storage of your frontend application or passing this token when initializing the OnlyOffice element, you can use the approach where both OnlyOffice and your application are served from the same domain.
This setup allows them to share the same local storage.
You can achieve this by configuring a proxy server to serve both applications from the same domain. There are examples available in our repository for setting up different proxy configurations:
→ ONLYOFFICE/document-server-proxy
→ Using ONLYOFFICE Docs behind the proxy - ONLYOFFICE
By following these examples, you can configure a shared environment where both applications use the same local storage, enabling seamless token sharing.
1 Like
it’ too complicated. Is it possible to pass it throgh editorconfig.customization.user? or can we request this feature? there is too less documentation about it.
it’s not ok, because there is iframe which cause the duplicated localstorage 

cannot access the local storage
Hello @softboy99
Please take a look at this topic where similar request was discussed: