I have installed community version on windows 2016 server using the downloadable exe file.
When I try to load any docx file, i only see the loading document spinner. there are no log entries in the log files. This is all I see in the docservice log
2025-04-01T10:10:07.037] [WARN] [localhost] [docId] [userId] nodeJS - Express server starting…
[2025-04-01T10:10:07.038] [WARN] [localhost] [docId] [userId] nodeJS - Set services.CoAuthoring.token.enable.browser, services.CoAuthoring.token.enable.request.inbox, services.CoAuthoring.token.enable.request.outbox in the Document Server config to prevent an unauthorized access to your documents and the substitution of important parameters in Document Server requests.
[2025-04-01T10:10:07.046] [WARN] [localhost] [docId] [userId] nodeJS - notifyLicenseExpiration(): expiration date is not defined
[2025-04-01T10:10:07.261] [WARN] [localhost] [docId] [userId] nodeJS - Express server listening on port 8000 in production-windows mode. Version: 8.3.2. Build: 19
What can be the issue here? Please assist in resolving this.
Hi,
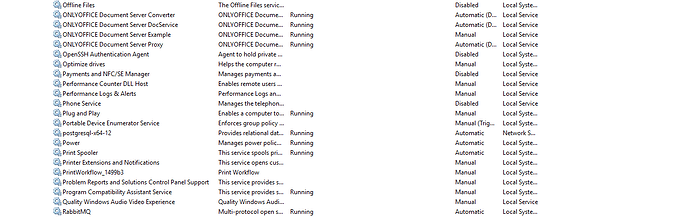
Thanks for your response. Screen shot given below
The example works perfectly. I uploaded a docx file and it opened it in view mode as well as edit mode perfectly.
I am trying to attach my configuration files in a word file, but it is not allowing me to do so
Regards
Shailesh Bist
If the Example works perfectly, does the documents opening issue occur when you integrate it with your own website/third-party provider (Nextcloud, Alfresco, etc.)?
Please provide the screen recording of the issue reproduction with DevTools → Network opened
I’ve granted you the permission to attach files
Hi,
I have uploaded all conf files and the video of the page i am trying to work upon.
I am not able to upload the example video, probably the video size is restricting me from uploading it.
Thanks for your response and support.
Regards
Shailesh Bist
All Conf files.docx (27.3 KB)
Hi,
I downloaded the exe from this location
Download Community versions of ONLYOFFICE products | ONLYOFFICE
Regards
Shailesh Bist
What do you integrate Document Server with? With your own application or with some third-party provider?
If you integrate it with your own app, please provide Editor’s initialization config: Config | ONLYOFFICE
Additionally, please clarify, what steps did you take after the installation? Did you change the configs? I can see that your config structure is different
Hi,
I want to integrate it with my asp.net core application. At the moment, I am only trying to load file using a small html script, given below.
Additionally, I dont think I have chaned config files much. I think I just added the locatio key in the ds.config file.
location /data/ {
alias “C:/Program Files/ONLYOFFICE/DocumentServer/data/”;
autoindex on;
}
In the deault.json file, x2t and docbuilder path are null. Should I keep these values as null?
This is the script through which I am trying to load word file.
Thanks
Shailesh
Hi,
I have written a small code to launch docx file in editor
using Microsoft.AspNetCore.Mvc;
using System.IdentityModel.Tokens.Jwt;
using Microsoft.IdentityModel.Tokens;
using System.Text;
using System.Security.Claims;
namespace OnlyOfficeTest.Controllers
{
public class HomeController : Controller
{
private const string Secret = “Pia5eYtwglSUaSBlvfvkUbsuDuo49d\r\n”;
public IActionResult Index()
{
return View();
}
public IActionResult OpenDocument(string fileName)
{
var docServerUrl = “http://10.11.1.26/”;
var fileUrl = $“{docServerUrl}data/hello.docx”;
var callbackUrl = $“{docServerUrl}track?fileName=hello.docx”;
var config = new
{
document = new
{
fileType = GetFileType(fileName),
key = Guid.NewGuid().ToString(),
title = fileName,
url = fileUrl,
},
editorConfig = new
{
callbackUrl = callbackUrl,
mode = "edit"
}
};
var token = GenerateJwtToken(config);
return Json(new
{
token = token,
config = config
});
}
private string GenerateJwtToken(object payload)
{
var securityKey = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(Secret));
var credentials = new SigningCredentials(securityKey, SecurityAlgorithms.HmacSha256);
var handler = new JwtSecurityTokenHandler();
var token = handler.CreateToken(new SecurityTokenDescriptor
{
SigningCredentials = credentials,
Subject = new ClaimsIdentity(new[]
{
new Claim("payload", System.Text.Json.JsonSerializer.Serialize(payload))
}),
Expires = DateTime.UtcNow.AddHours(1)
});
return handler.WriteToken(token);
}
private string GetFileType(string fileName)
{
var ext = System.IO.Path.GetExtension(fileName).ToLower();
return ext switch
{
".docx" => "docx",
".xlsx" => "xlsx",
".pptx" => "pptx",
_ => "txt"
};
}
}
}
It loads editor without any file or toolbars. Can you kindly assist?
Thanks
Shailesh
I don’t see you providing some key parameters such as type, documenttype, etc. Please refer to the guides, provide as many parameters as possible, including customization, permissions, etc., link to api.js.
You can also configure .Net Example and check the implementation there, do accordingly: .Net example | ONLYOFFICE
Hi,
I created a simple html to load the document.
Editor loads with toolbars, but then I get alert “Download failed” What can be the reason behind this?
ONLYOFFICE Editor Test
// Editor configuration
const config = {
"document": {
"fileType": "docx",
"key": "unique-doc-id-123", // Unique key for this session
"title": "Hello Drive.docx",
"url": "http://10.11.1.26/data/shailesh.docx"
},
"editorConfig": {
"callbackUrl": "http://10.11.1.26/example/track?filename=shailesh.docx",
"mode": "edit",
"user": {
"id": "uid-1",
"name": "Test User"
}
},
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJ1bmlxdWUtZG9jLWlkLTEyMyIsInRpdGxlIjoiSGVsbG8gRHJpdmUuZG9jeCIsInVybCI6Imh0dHA6Ly8xMC4xMS4xLjI2L2RhdGEvSGVsbG8lMjBEcml2ZS5kb2N4In0sImVkaXRvckNvbmZpZyI6eyJjYWxsYmFja1VybCI6Imh0dHA6Ly8xMC4xMS4xLjI2L2V4YW1wbGUvdHJhY2s_ZmlsZW5hbWU9SGVsbG8lMjBEcml2ZS5kb2N4IiwibW9kZSI6ImVkaXQiLCJ1c2VyIjp7ImlkIjoidWlkLTEiLCJuYW1lIjoiVGVzdCBVc2VyIn19LCJpYXQiOjE3NDQwOTk5MzcsImV4cCI6MTc0NDEwMDIzN30.20mxlN3-P4JV2HXiL0aAQTu_f2oZcM3TZvQhtfAK3VU" // Replace with actual token
};
// Initialize editor
window.onload = function() {
new DocsAPI.DocEditor("editor", config);
};
</script>
Regards
Shailesh
Please test using the attached config (simply replace the link to Document Server and to the file to be downloaded), share the result.
Also, I’ve noticed that the link to the file on the screen recording above is rather unusual
(create index.html with the content below)
<!DOCTYPE html>
<html style="height: 100%;">
<head>
<title>Test Config</title>
</head>
<body style="height: 100%; margin: 0;">
<!-- Placeholder for the Editor -->
<div id="placeholder" style="height: 500px;"></div>
<script type="text/javascript" src="http://your_documentserver_url/web-apps/apps/api/documents/api.js"></script>
<script type="text/javascript">
var onError = function (event) {
console.log("ONLYOFFICE Document Editor reports an error: code " + event.data.errorCode + ", description " + event.data.errorDescription);
};
var onAppReady = function () {
console.log("ONLYOFFICE Document Editor is ready");
};
var docEditor = new DocsAPI.DocEditor("placeholder", {
"documentType": "word",
"document": {
"fileType": "docx",
"title": "testfile.docx",
"url": "https://yourfile_url/new.docx" },
"editorConfig": {
"mode": "edit",
"user": {
"id": "1",
"name": "test"
},
},
"events": {},
"frameEditorId": "placeholder"
}
);
</script>
</body>
</html>