Hi everyone,
I need an advice on how to implement ‘Create new’ button in my app. This button should open OnlyOffice editor with the ‘New document’ tab open.
Should I provide the ‘document’ section of the configuration in this case?
Should I implement onRequestCreateNew, and what kind of parameters are passed to that handler?
It’s essential to understand that the Document server doesn’t handle file creation.
It can only open existing files.
So, to open a “new file” in the editor, you need to have an existing file template on your storage side.
We have document-templates of empty files that you can use or create your own.
Opening a “new file” involves copying a pre-prepared file template to the required location and then redirecting to the duplicated file.
For instance:
In a test example using Node.js, the following approach is implemented:
If a file name is specified in the address parameter, the editor will open with that file.
However, if a file extension is specified in the parameter, a copy of an empty file with that extension will be created, followed by a redirect to the “new” file template.
You can also explore the following Language-specific examples
Thanks a lot for clarification!
Then what is the purpose of onRequestCreateNew() handler and/or createUrl?
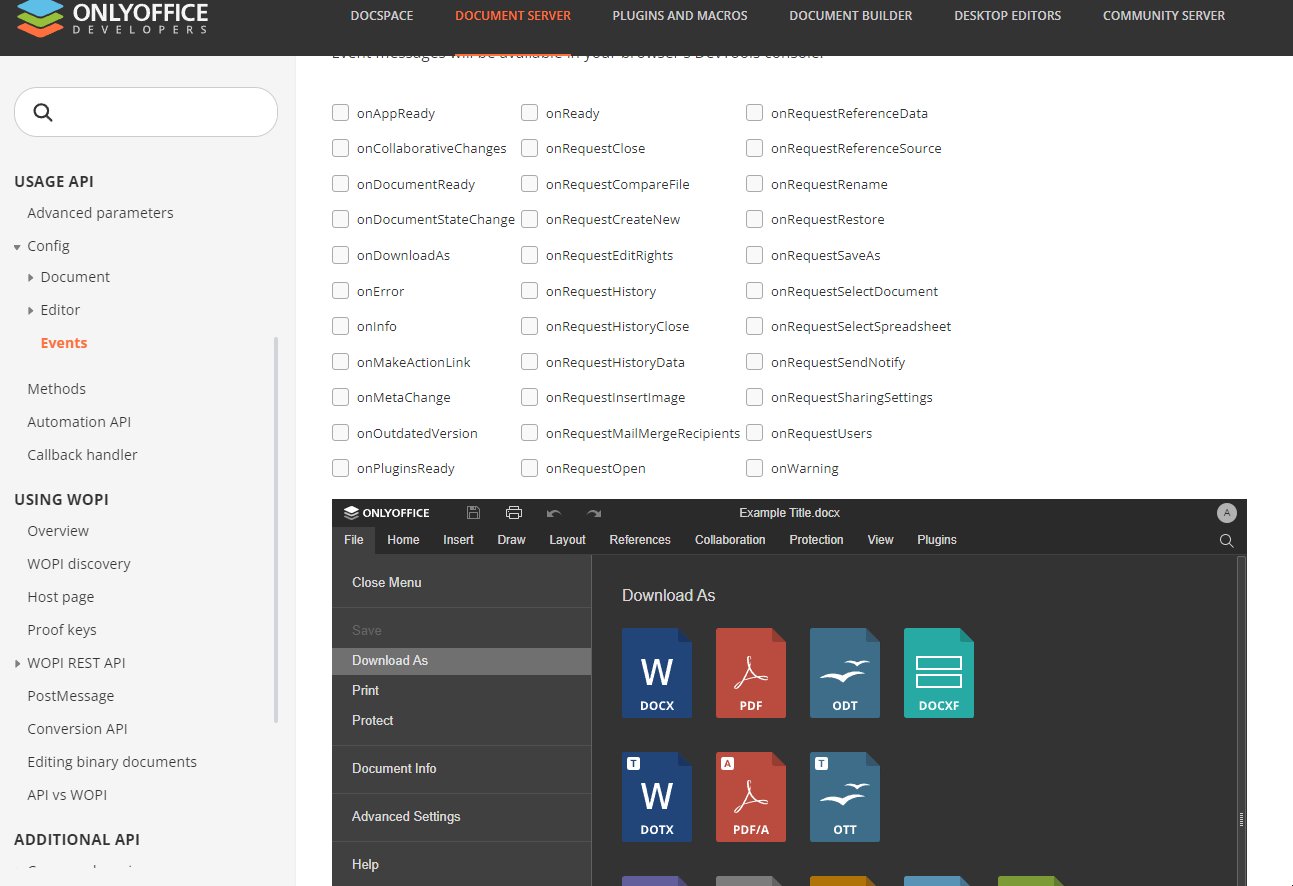
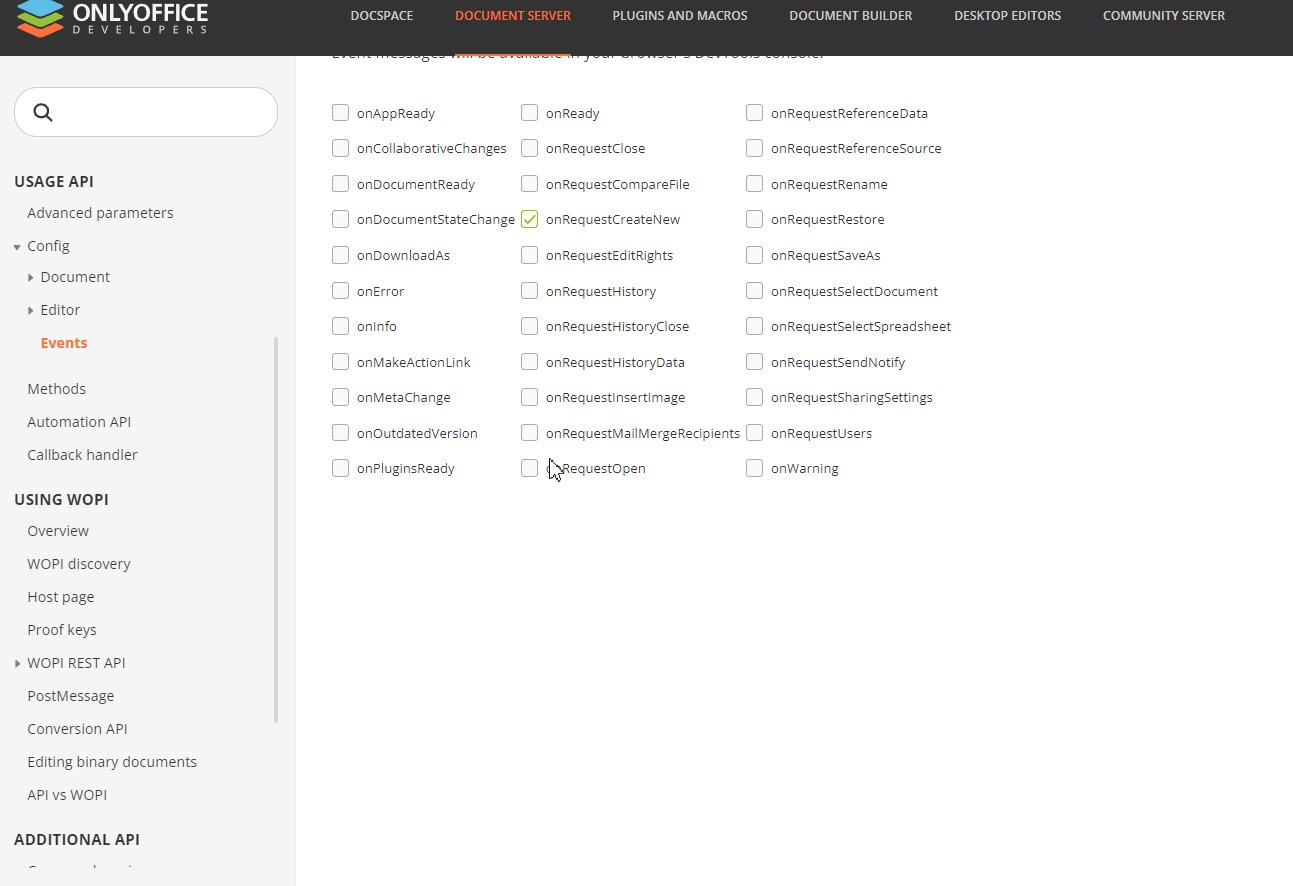
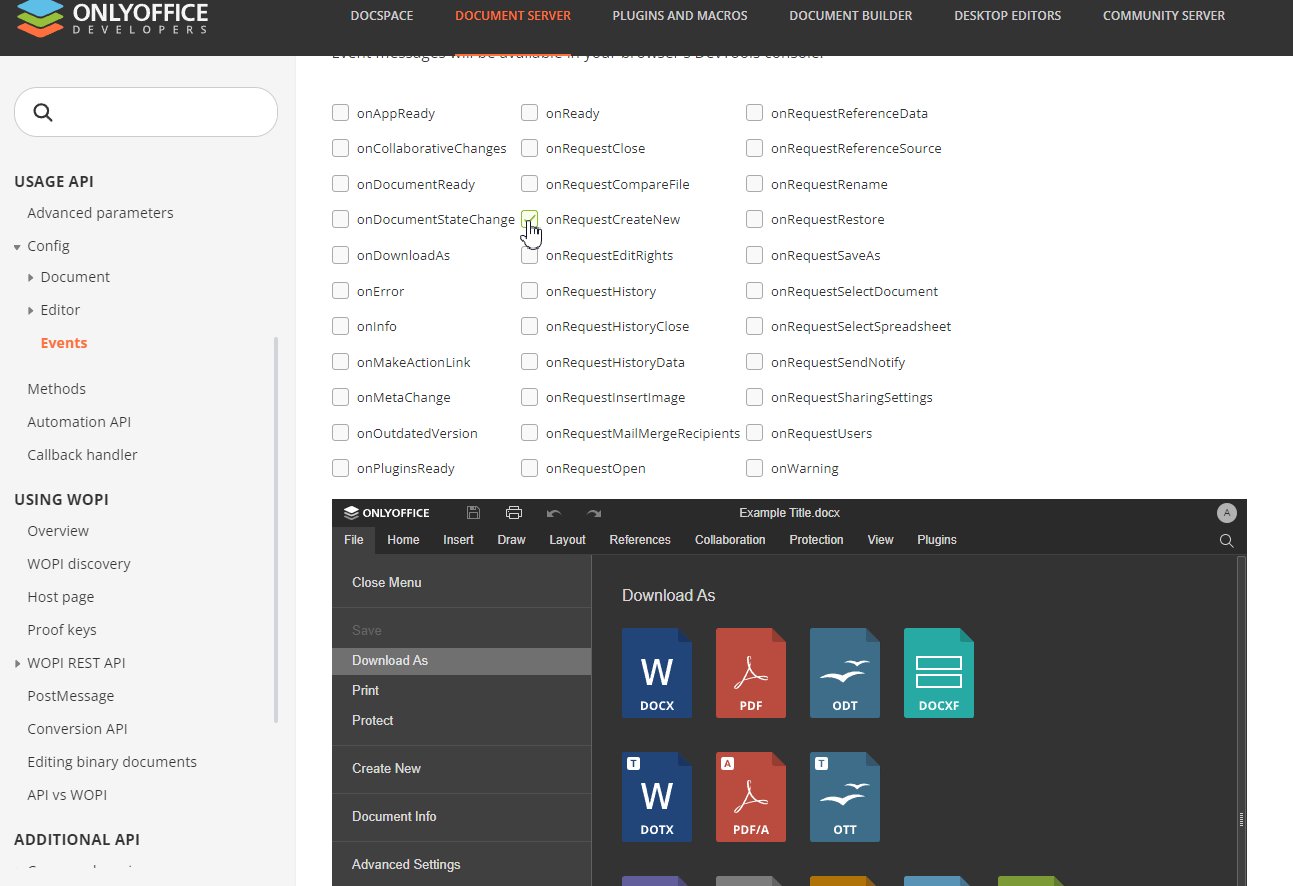
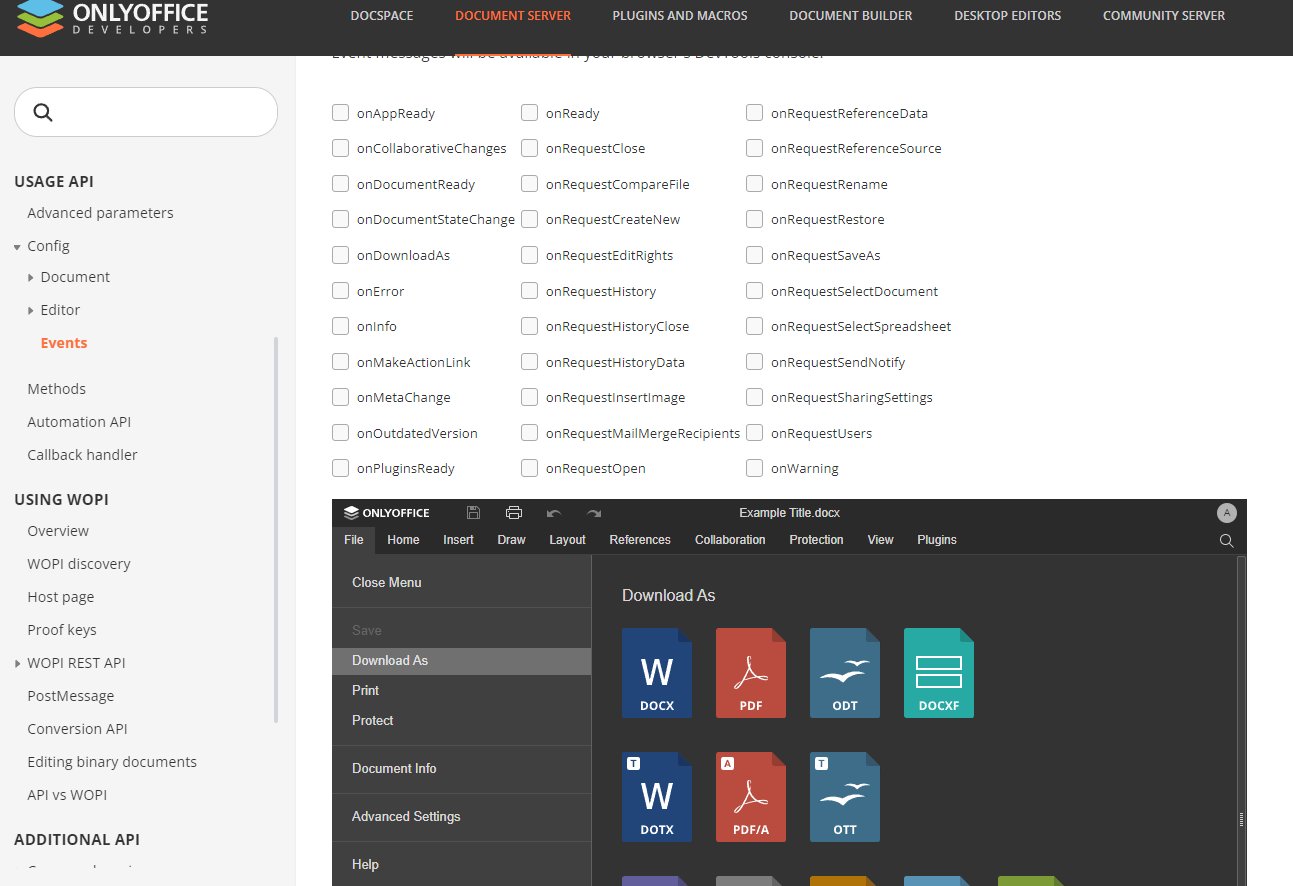
I’ll respond with a gif

For more details about the onRequestCreateNew event: createUrl and onRequestCreateNew
Ok it creates “New Document” tab, but what’s then? Sorry documentation says nothing about what should happen in this handler or on the backend side.
Hello @alexeyvolkov
If you don’t mind, I will step to this thread too.
Please clarify what information are you looking for? As far as I can see, the information provided above is correct.
Thanks Alexandre,
I would like to implement “Create new” button in my app, and I understand how to do it in a straight-forward way with “create new” item for all supported types of documents, at least 3 almost identical UI items which should create a new file on a backend then pass the url to editor.
But what I would like to achieve is having a single menu item which should open the editor on “Create new” tab (which is enabled if I have onRequestCreateNew handler defined), then user selects the document type and starts editing it right away. My question is how createUrl can help me to implement that? When is it get called and what are the parameters?
For both createUrl and url of the template the documentation says:
url - the absolute URL to the document where it will be created and available after creation
But created by whom? Who calls whom and when? Sorry, the flow is not clear.
Hello @alexeyvolkov
I’ll check it out and come back to you as soon as possible.
Update: here’s required sample: document-server-integration/web/documentserver-example/nodejs/app.js at master · ONLYOFFICE/document-server-integration · GitHub
The point is that clicking on the button in the editor leads to moving to a new tab via URL from creatrUrl.