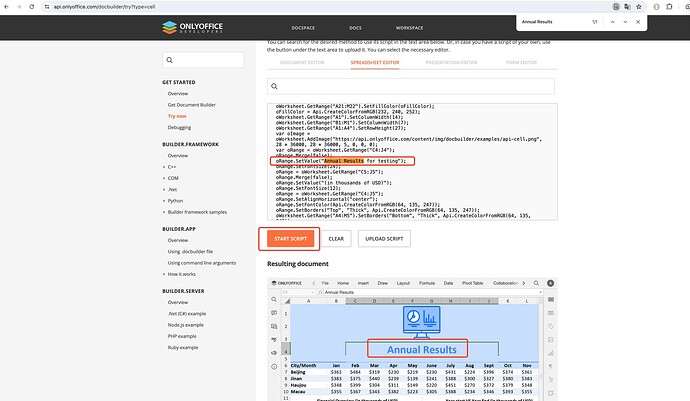
The connector.callCommand not worked for cell. please see official page “Try now - ONLYOFFICE Api Documentation”
Hello @docsapi
I didn’t experience any issues with connector. Please explain how did you try to use it and sample of the command send to it.
in page “ONLYOFFICE”, in the textarea, i change “oRange.SetValue(“Annual Results”);” to “oRange.SetValue(“Annual Results for testing”);” and click “START SCRIPT” button, nothing happened.
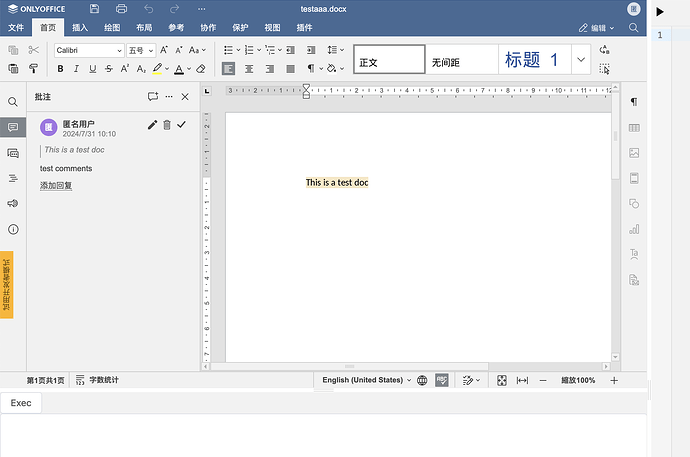
and i created a demo project with latest docker image “onlyoffice/documentserver-de” and use connector.runCommand to change excel cell value, but nothing happened and no error in developer console.
@Constantine Is there anything special need to pay attention to when using connector.callCommand?
i am using the latest docker image “onlyoffice/documentserver-de” trial version.
i debug the code in developer console, the connector send mesage to the frame but not receive command callbak.
i am using Chrome 127.0.6533.73, below is my config:
{
"documentType": "word",
"document": {
"title": "testaaa.docx",
"url": "http://192.168.1.123:8000/download?fileName=testaaa.docx&userAddress=demo",
"directUrl": "",
"fileType": "docx",
"key": "-2354054958747974868",
"permissions": {}
},
"editorConfig": {
"actionLink": null,
"mode": "edit",
"lang": "zh",
"callbackUrl": "http://192.168.1.123:8000/track?filename=testaaa.docx&userAddress=demo",
"embedded": {
"saveUrl": "",
"embedUrl": "",
"shareUrl": "",
"toolbarDocked": "top"
},
"customization": {
"anonymous": {
"request": false
},
"about": true,
"comments": true,
"feedback": true,
"forcesave": true,
"submitForm": false
}
},
"token": "....."
}
my demo code:
<template>
<splitpanes class="default-theme w-full h-full">
<pane>
<splitpanes horizontal>
<pane>
<DocumentEditor v-if="config"
id="docEditor"
document-server-url="http://192.168.1.123:8868/"
:config="config"
:events_onAppReady="appReadyHandler"
/>
</pane>
<pane>
<el-button @click="execCodeHandler">
Exec
</el-button>
<el-input v-model="textarea"
:rows="30"
type="textarea"
/>
</pane>
</splitpanes>
</pane>
<pane>
<div class="w-full h-full flex flex-col">
<div class="h-10 border-b">
<MdIcon icon="play" :size="24" @click="runCodeHandler" />
</div>
<div class="flex-1">
<CodeEditor ref="editorRef" />
</div>
</div>
</pane>
</splitpanes>
</template>
<script setup>
import { ref, shallowRef } from 'vue';
import { Splitpanes, Pane } from 'splitpanes';
import { DocumentEditor } from '@onlyoffice/document-editor-vue';
import axios from 'axios';
import CodeEditor from './components/CodeEditor.vue';
const config = ref(null);
const editorRef = shallowRef(null);
const textarea = ref('');
let docEditor = null;
let docConnector = null;
async function loadConfig() {
const res = await axios.get('/api/newfile');
const cfg = res.data.cfg;
config.value = {
...JSON.parse(cfg),
width: '100%',
height: '100%',
};
}
loadConfig();
const runCodeHandler = () => {
console.log(editorRef.value.getCode());
};
const appReadyHandler = (readyEditor) => {
docEditor = readyEditor;
docConnector = docEditor.createConnector();
};
const execCodeHandler = () => {
Asc.scope.text = 'Hello world!';
console.log('docConnector:' , docConnector);
// docConnector.callCommand(function() {
// var oDocument = Api.GetDocument();
// var oParagraph = Api.CreateParagraph();
// oParagraph.AddText(Asc.scope.text);
// oDocument.InsertContent([oParagraph]);
// // oDocument.Push(oParagraph);
// }, true);
docConnector.executeMethod('GetAllComments', null, function(data) {
console.log('====comments====', data);
});
};
</script>
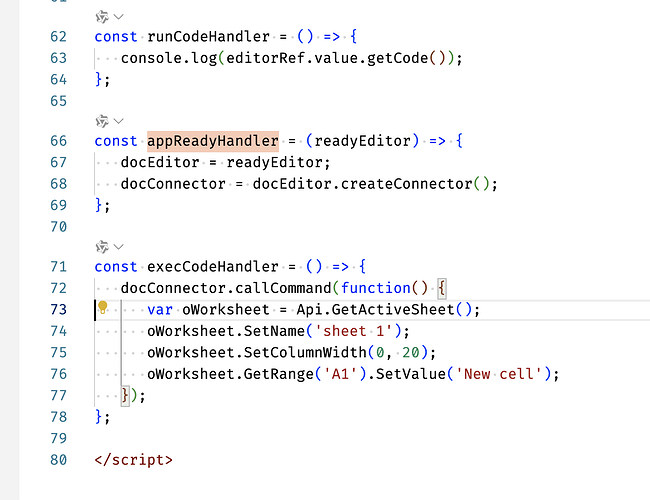
docConnector.callCommand(function() {
debugger;
var oDocument = Api.GetDocument();
var oParagraph = Api.CreateParagraph();
oParagraph.AddText(Asc.scope.text);
oDocument.InsertContent([oParagraph]);
// oDocument.Push(oParagraph);
}, true);
when i add debugger to my code, the breakpoint not triggered.
when i debug, i found the connector.sendMessage was called, but there is no return in onMessage with type “onCommandCallback”.
We are trying to help to everyone on this forum, but if you require prompt replies and have active/trial license, you should contact us via Zendesk instead.
Thank you for understanding.