How to use Vue to compare the content differences of 2 independent files with OnlyOffice and highlight the differences?
Hello,
Please clarify which product you are actually using - is it Desktop Editors (as you’ve added such tag to the post) or Onlyoffice Docs?
For Onlyoffice Docs it should be implemented according to the following guide - Comparing documents
I am using documentserver. What I want to achieve is a diff comparison similar to GitHub, where I open 2 files at the same time and show the differences instead of merging the differences.
Please provide the link to the GitHub page you mentioned so that we can better understand the scenario you are trying to achieve
@DmitriiV
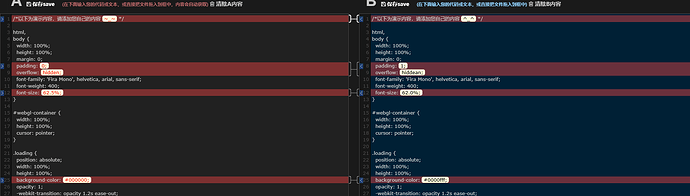
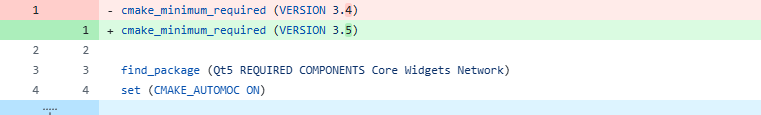
Similar to the diff below:
The essence is to compare different versions of the same file, but what I need is not to merge different versions, but just to compare the differences.
There is the following API method which generates a report listing all the differences between files in a table: GetReviewReport | ONLYOFFICE
There is no other relevant methods apart from this one available for showing all document differences, no way to display version differences in two windows