Is it possible to directly open Document Server online documents in a mobile web browser, supporting touch events and pinch-to-zoom for document scaling, without relying on a mobile app?
Are there alternative solutions for achieving this?
PS: Another issue is that directly loading Document Server static files in a mobile web browser was somewhat time-consuming. Are there any solutions to optimize this situation?
Document Server version: Community Edition 8.0.1
Operating System: Linux node70 4.18.0-305.3.1.el8.x86_64 #1 SMP Tue Jun 1 16:14:33 UTC 2021 x86_64 x86_64 x86_64 GNU/Linux
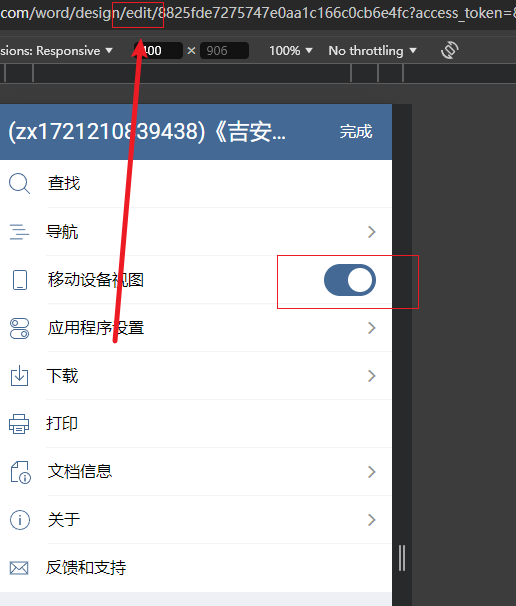
I found that the mobile view editor mostly meets my requirements. I would like to ask another question: when previewing documents, is there a setting to lock the mode of this button?
Hello @linford
There’re several customization options for the mobile editor: Config - ONLYOFFICE Api Documentation
Do I understand it right that you want to disable this button entirely? So, to prevent a user for switching to standard\mobile view in the interface?
@Alexandre Sorry, I couldn’t find a relevant configuration for my situation. What I need is to set the current view to standard mode, not moble view, instead of the default moble view when open a document.
Of course, once the view is fixed to standard mode, it’s still good for be hidden when the button is closed. However, what I need first is a configuration that automatically switches modes. Is there one available now?
Hello @linford
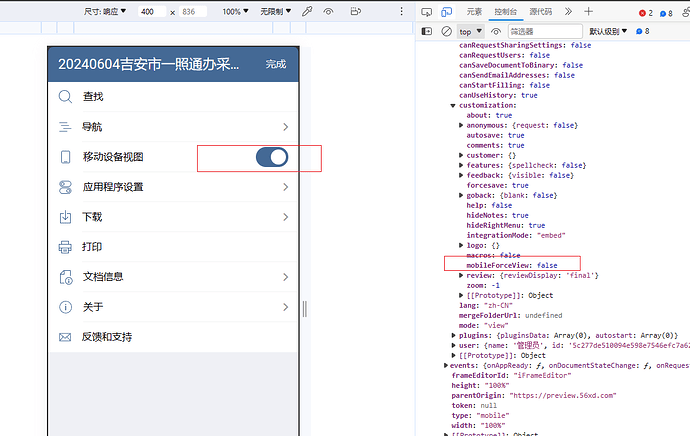
Please try to add "mobileForceView": false to ‘customization’ section of your editor initialization config file: Config - ONLYOFFICE Api Documentation
Please let us know if this is what you are looking for.
@Alexandre not works ,still turn on the page with default mobile view.
Hello @linford
Did the page itself open in standard mode? I have reproduced the situation and a file opened in standard mode. However, the ‘Mobile view’ checkbox in the settings is related to ‘view’ mode only. So, if you have started editing the file, this parameter is not taken into account.
Please double-check the situation.
@Alexandre yes,the page open in standard mode itself.and not only the ‘view’ mode and also the ‘edit’ mode is the ‘Mobile view’ checkbox in the settings
So, the "mobileForceView": false parameter works and the page opens in standard mode.
If I misunderstood your request, please clarify it.
@Alexandre Nope,sorry my mistake where at abve so my say.
this config neither works in the two case of mode.both are the “Mobile view” switched,not the standard mode.

Hello @linford
In the provided video file, you have changed ‘Mobile View’ option and it worked while you were in view mode. This parameter is related to view mode only. It has no effect while you’re in the editing mode.
Please clarify if I misunderstood your request. Please provide us with your desired scenario step-by-step. We need to know the desired result and the actual one.
@Alexandre
Okay, just like the video I provided above, whether I open the page in view mode or edit mode, the page always defaults to ‘Mobile view’ state, and the settings reflect this as well.
What I want is:
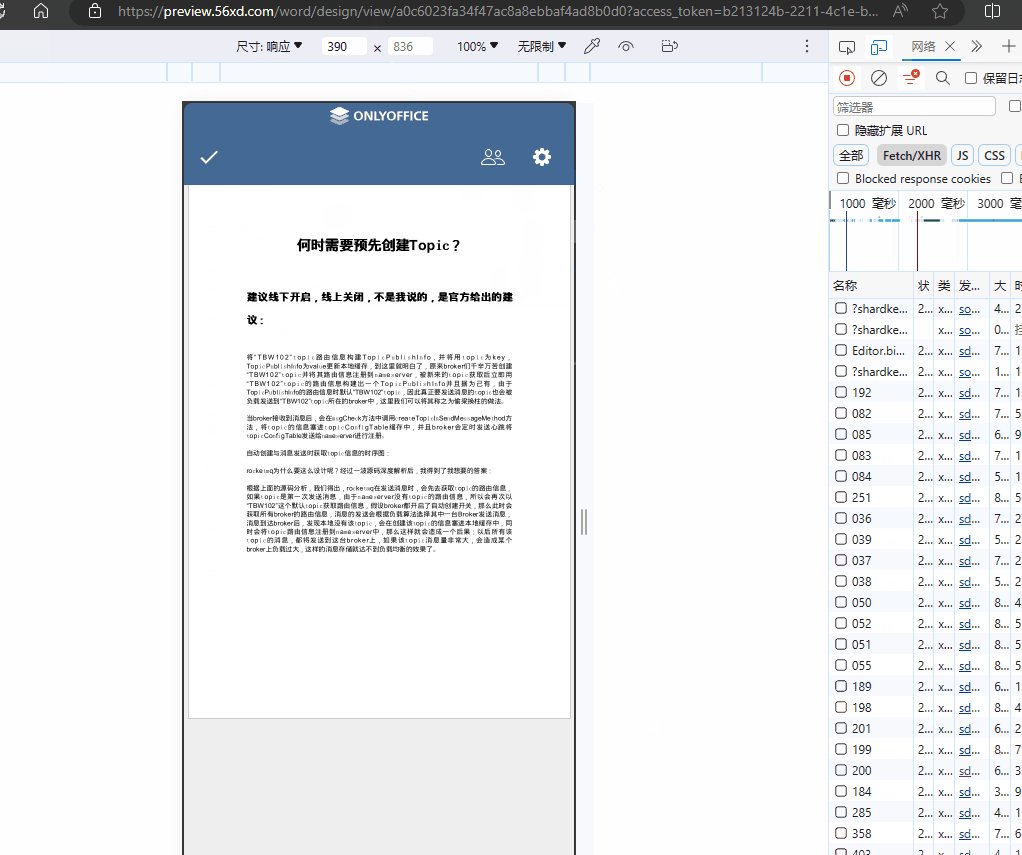
To have the editor page default to ‘Standard view’ as soon as it opens.
In reality:
It always starts in ‘Mobile view’ state.
Additionally, setting ‘mobileForceView:false’ also has no effect.
Hello @linford
It seems that I misunderstood the request initially. Thank you for the provided details.
Unfortunately, right now there’s no way to open files in Standard view by default. We are working to implement this feature.
I will update this thread once we have something to share.
@Alexandre Okay,Thanks a lot !
1 Like
Hello @linford
We have released v.8.3 which includes this feature, please update your installation and double-check the result.